Open Sourcing our Chrome Extension
The Orbit Chrome extension adds useful developer information right into GitHub issues and PRs. It’s now Open Source!

Nicolas Goutay
July 6, 2020
TL;DR: the source code of the Orbit Chrome Extension is available on GitHub!
GitHub is at the heart of most developer communities. One of the core features of Orbit is to make it easy to keep track of all that is happening there, empowering developer advocates and maintainers alike to connect to the people behind the contributions.
Bringing community insights right into GitHub
Interacting with contributors (or potential contributors) on GitHub is not that straightforward though, since the maintainer usually has little to no context on the person they’re interacting with. Depending on whether they are familiar with the repository, or even with contributing on GitHub at all, you might want to adapt your response.
Have they contributed a bunch of times already? You could let them investigate on their own and tell them you’re available for specific guidance. Is that their first contribution? Maybe start with some pointers around the codebase, or by mentioning known quirks in the development setup.
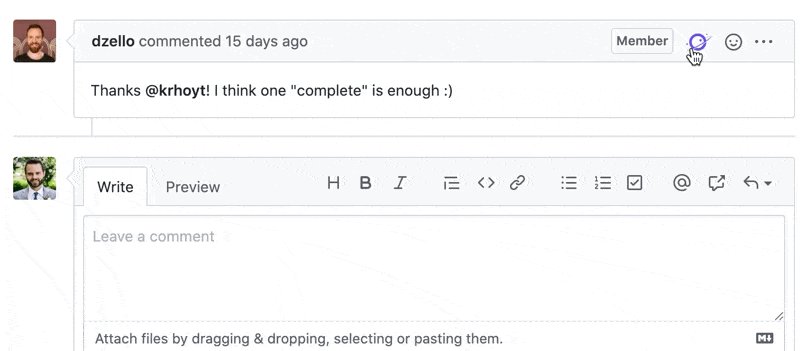
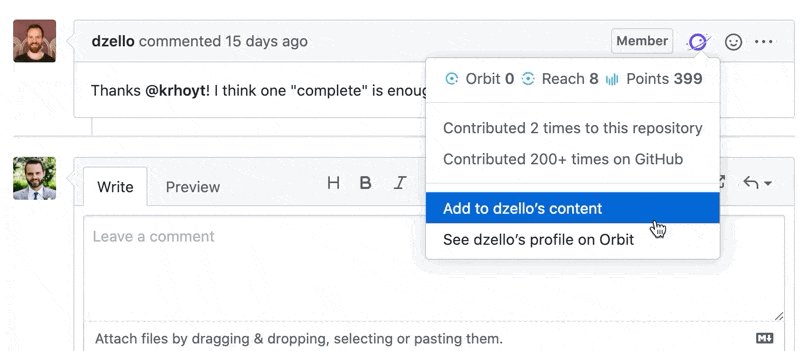
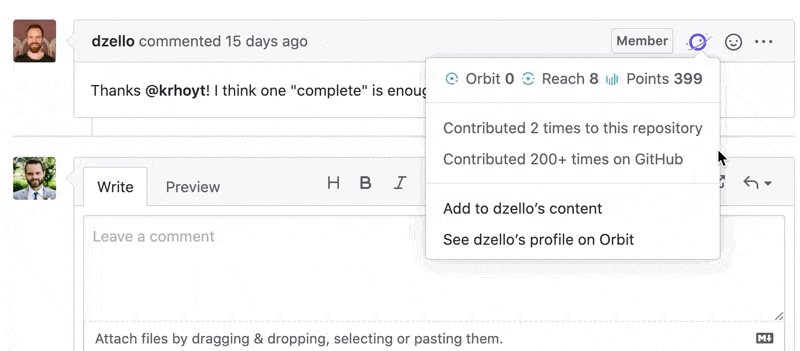
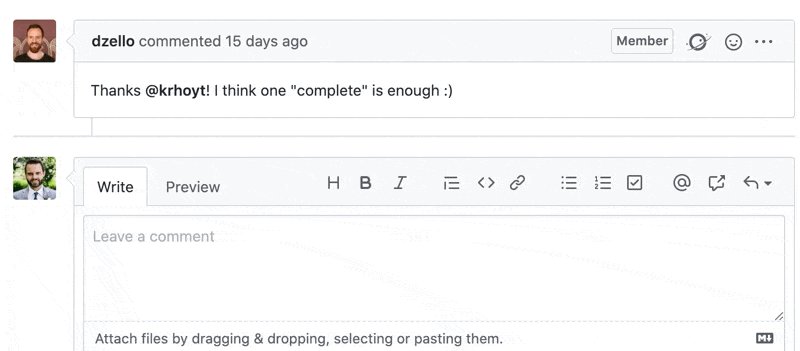
The Orbit Chrome extension brings those community insights and puts them right where you need them: in GitHub itself. On any Issue, Pull Request or comment, a new Orbit icon is available to show you how involved the author is—both in your own community and in Open Source in general.

If you want to give it a try, it is already available for download in the Chrome Webstore (an Orbit account is also required).
Open Sourcing the extension
Building Chrome extensions is not easy, but building this one would have been a lot harder had it not been for all the Open Source code and knowledge we had access to. Ranging from Henry Zhu’s amazing Contributors on GitHub to Sarah Drasner’s How to Build a Chrome Extension post, we were able to learn a lot, avoid past mistakes, and iterate faster.
To help future developers like we were helped, we are happy to announce that the source code for the Orbit Extension is now available on GitHub under the MIT license.
Here’s a sneak peek at what is happening under the hood:
- The core features are written in pure JavaScript, ensuring high performance and low memory footprint;
- API requests are cached and only triggered on hover to avoid unnecessary requests while guaranteeing a speedy experience;
- The options page of the extension is powered by AlpineJS and TailwindCSS for a productive developer experience;
- Unit and integration tests rely on jest and DOM Testing Library to simulate user interactions, and they are run on Heroku CI on each push.
Feel free to star the project on GitHub if you find it useful, and to DM me on Twitter (@phacks) if you have any questions about how it works!
And to stay up-to-date with the latest in Orbit, follow us on Twitter and subscribe to our newsletter 👇
You might also like:
- Why Orbit is Better Than Funnel for Developer Relations
- DevRel teams need tools and models created specifically for our discipline, and not just those adopted from other fields.
- Slack vs Discord vs Discourse: The best tool for your community
- An in-depth comparison of 3 top community platforms across dozens of factors.
- How we use Orbit to build Orbit
- A guide to how we use our product to build our community.

